Os Core Web Vitals são métricas essenciais introduzidas pelo Google para avaliar a experiência dos usuários em um site. Elas impactam diretamente o ranqueamento nos resultados de busca, tornando-se um fator crítico para empresas que desejam melhorar seu SEO e a satisfação do público.
O Que São os Core Web Vitals?
Definição de Core Web Vitals
Os Core Web Vitals são um conjunto de métricas específicas utilizadas pelo Google para medir a experiência do usuário em um site. Essas métricas avaliam o tempo de carregamento, a interatividade e a estabilidade visual das páginas. Diferente de outras métricas gerais, os Core Web Vitals são parte do algoritmo de ranqueamento do Google.
A Origem dos Core Web Vitals no Algoritmo do Google
Introduzidos oficialmente em 2021, os Core Web Vitals foram integrados ao algoritmo de busca do Google como parte do critério Page Experience Update. Essa mudança reforçou a importância de oferecer uma experiência de navegação rápida e intuitiva.
O Papel dos Core Web Vitals na Experiência do Usuário
Sites que atendem às métricas dos Core Web Vitals oferecem uma experiência mais satisfatória, reduzindo o abandono de página e aumentando o engajamento. Isso é crucial para reter visitantes e melhorar as taxas de conversão.
Por Que os Core Web Vitals São Importantes para o Desempenho do Seu Site?
Como os Core Web Vitals Influenciam a Usabilidade do Site
Os Core Web Vitals garantem que os usuários tenham uma experiência fluida e sem interrupções. Quando essas métricas são otimizadas:
- As páginas carregam mais rápido.
- As interações são mais responsivas.
- O layout do site se mantém estável, mesmo durante o carregamento.
A Relação Entre Core Web Vitals e o Tempo de Permanência do Usuário
Sites lentos e instáveis afastam visitantes, aumentando a taxa de rejeição. Com boas métricas de Core Web Vitals, os usuários permanecem mais tempo no site, exploram mais páginas e têm uma experiência mais satisfatória.
Por Que os Core Web Vitals São Decisivos para o Ranqueamento no Google
O Google prioriza sites que oferecem uma boa experiência ao usuário. Isso significa que, ao otimizar os Core Web Vitals, você não só melhora a usabilidade, mas também aumenta suas chances de aparecer nos primeiros resultados de busca.
Os Principais Fatores dos Core Web Vitals
Largest Contentful Paint (LCP): O Tempo de Carregamento do Maior Conteúdo
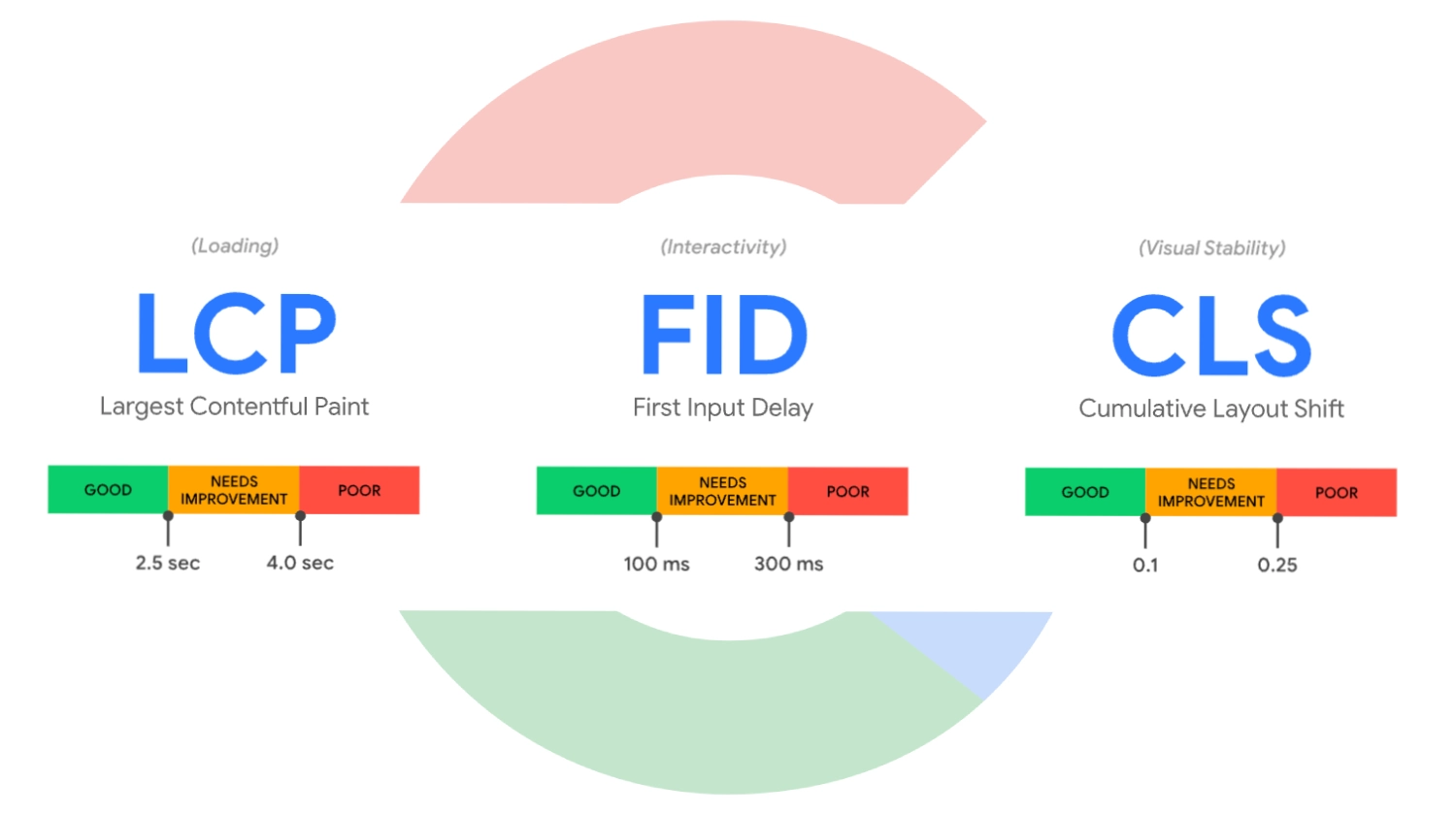
O LCP mede o tempo que o maior elemento visível em uma página (como uma imagem ou um bloco de texto) leva para ser carregado completamente. Um bom LCP deve ser inferior a 2,5 segundos.
First Input Delay (FID): A Responsividade à Interação do Usuário
O FID avalia o tempo que o site leva para responder à primeira interação do usuário, como clicar em um botão ou link. O ideal é que o FID seja inferior a 100 milissegundos.
Cumulative Layout Shift (CLS): A Estabilidade Visual do Site
O CLS mede o deslocamento inesperado de elementos na página enquanto ela está carregando. Uma boa pontuação de CLS deve ser menor que 0,1.
Outras Métricas que Complementam os Core Web Vitals
Além das três principais, métricas como Time to First Byte (TTFB) e Total Blocking Time (TBT) também impactam a experiência do usuário, embora não sejam parte direta dos Core Web Vitals.
Como Medir os Core Web Vitals do Seu Site
Ferramentas Gratuitas para Análise dos Core Web Vitals
- Google PageSpeed Insights: Fornece uma análise detalhada das métricas do seu site.
- Google Search Console: Exibe relatórios sobre o desempenho dos Core Web Vitals.
- Lighthouse: Uma ferramenta de código aberto que avalia desempenho e acessibilidade.
Passo a Passo para Usar o Google PageSpeed Insights
- Acesse o site do PageSpeed Insights.
- Insira o URL do site que deseja analisar.
- Visualize os relatórios de LCP, FID e CLS com sugestões de melhoria.
Como o Relatório do Google Search Console Avalia os Core Web Vitals
No Search Console, o relatório “Core Web Vitals” categoriza as URLs como:
- Boas.
- Necessitando de melhorias.
- Ruins.
Interpretação de Métricas e Dados de Desempenho
Ao avaliar os resultados, priorize as páginas com maior volume de tráfego ou que impactam diretamente o desempenho do site, como páginas de produtos ou landing pages.
Melhores Práticas para Melhorar os Core Web Vitals
Técnicas para Reduzir o Tempo de Carregamento (LCP)
- Otimize imagens (com formatos como WebP).
- Utilize um serviço de CDN (Content Delivery Network).
- Habilite o carregamento de recursos essenciais em primeiro lugar.
Como Melhorar a Interatividade do Site (FID)
- Reduza o tamanho do JavaScript.
- Adie scripts não essenciais.
- Use técnicas como cache de navegador para acelerar o carregamento.
Estratégias para Evitar Mudanças de Layout (CLS)
- Defina tamanhos específicos para imagens e vídeos.
- Evite inserir anúncios dinâmicos que mudem o layout.
- Garanta que fontes sejam carregadas corretamente.
Soluções Técnicas para Problemas Mais Comuns nos Core Web Vitals
- Utilize plugins de otimização, como WP Rocket.
- Configure lazy loading para carregar imagens conforme o usuário rola a página.
O Impacto dos Core Web Vitals no SEO
Core Web Vitals como Fator de Ranqueamento no Google
Desde 2021, os Core Web Vitals são oficialmente parte do algoritmo de ranqueamento do Google. Sites que oferecem boa experiência têm vantagem competitiva nos resultados de busca.
A Relação Entre Velocidade do Site e Tráfego Orgânico
Sites mais rápidos atraem mais visitantes e reduzem as taxas de rejeição. Isso resulta em maior tráfego orgânico e melhores métricas de SEO.
Por Que os Core Web Vitals Afetam a Conversão no Site
Uma navegação rápida e sem interrupções melhora a confiança do usuário, aumentando as chances de conversão e engajamento.
Ferramentas e Recursos para Otimizar os Core Web Vitals
- Google PageSpeed Insights: Para diagnósticos detalhados.
- WebPageTest: Análise aprofundada de desempenho.
- GTmetrix: Relatórios visuais sobre velocidade e estabilidade.
Estudos de Caso de Sites que Melhoraram Seus Core Web Vitals
- E-commerce de moda: Após otimizar imagens e reduzir scripts, aumentou a conversão em 20%.
- Blog de notícias: Melhorou o LCP ao usar um CDN, reduzindo o abandono de página em 30%.
Como Utilizar os Core Web Vitals para Melhorar a Experiência do Usuário
Ao focar nos Core Web Vitals, você melhora não apenas o SEO, mas também a navegação dos usuários. Isso cria confiança, aumenta o engajamento e fideliza o público.
Conclusão: A Importância Contínua dos Core Web Vitals para o Seu Site
Os Core Web Vitals são mais do que métricas técnicas; são ferramentas essenciais para melhorar a experiência do usuário e o desempenho do SEO. Invista nessas otimizações para garantir um site mais rápido, acessível e competitivo.